Variables dynamiques script
Les variables dynamiques calculent leurs propres valeurs en exécutant des instructions et des expressions logiques. Une variable dynamique s’attribue le résultat d’un calcul ou d’une opération. Lorsque vous ajoutez des variables, vous verrez que les types de variables dynamiques sont identifiés dans la liste par une icône en forme d'éclair pour les différencier des autres types de variables. Les variables dynamiques sont des chaînes de caractères, des nombres et des vrais/faux.
La valeur d'une variable dynamique est le résultat d'instructions de type JavaScript, qui peuvent inclure des expressions Math.js sélectionnées et des fonctions supplémentaires développées par Genesys. Une expression logique dans une variable dynamique peut évaluer l’état d’autres variables. Pour plus d'informations, voir opérateurs et fonctions arithmétiques, référence des fonctions MathJS, et fonctions supplémentaires que vous pouvez utiliser dans les variables dynamiques.
Chaque type variable dynamique vous permet d’intégrer une expression. Ces instructions définissent la valeur de la variable, éventuellement sur la base d’autres variables. Le résultat doit correspondre au type de variable dynamique. Par exemple, le code d’une chaîne dynamique doit correspondre à une valeur de chaîne.
math.add(1,3),, convertissez-la en add(1,3) dans votre variable dynamique. Ou, si l'exemple de code dans la documentation MathJS est quelque chose comme math.fraction(numerator, denominator), la variable numérique dynamique équivalente est la partie fraction(numerator, denominator).Quant à l’affectation à la variable dynamique, vous ne le faites pas explicitement ; la dernière valeur évaluée est affectée à la variable dynamique. Par exemple, si vous entrez ces expressions comme une variable dynamique :
x = 5; y = x + 2; x
Les trois expressions sont évaluées dans l’ordre descendant. La valeur de la dernière expression est attribuée à la variable dynamique. Dans cet exemple, x a la valeur 5, qui est affectée à la variable dynamique.
Exemple 1 : Utiliser un nombre dynamique pour calculer les entrées d’utilisateur sur un formulaire
Dans cet exemple, une variable numérique dynamique calcule le résultat de plusieurs valeurs entrées dans un formulaire.

En conception mode, une pile verticale de utilisateur boîtes d’entrée invite à l’entrée.

En mode prévisualisation ou lors de l'exécution, les valeurs saisies dans le formulaire sont calculées par des instructions dans la variable dNum_TestNum, et le résultat est affiché.
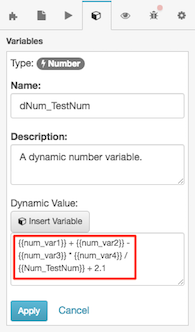
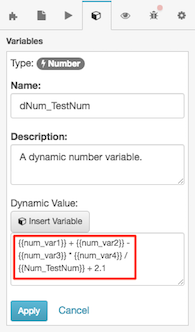
La variable dNum_TestNum contient la formule qui effectue ce calcul :
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

Pour les valeurs indiquées ci-dessus, le calcul est :
10 + 10 - 4 * 2 / 2 + 2.1
Le calcul est effectué chaque fois que l’une des variables que le calcul utilise change.
Dans l'exemple illustré, le résultat enregistré dans dNum_TestNum est 18.1.
Exemple 2 : Utilisez un dynamique True / False (Boolean) pour déterminer si les variables numériques correspondent
Dans cet exemple, une variable booléenne dynamique renvoie true si les entrées numériques correspondent ou false si elles ne correspondent pas.

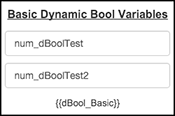
En conception mode, la page affiche deux entrées numériques dont les valeurs sont stockées dans des variables numériques. Le code dans un booléen dynamique les compare pour l’égalité.

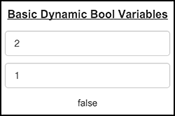
En mode de prévisualisation ou au moment de l’exécution, les valeurs entrées dans le formulaire sont comparées pour égalité.

La formule dans dBool_Basic est la suivante :
{{num_dBoolTest}} == {{num_dBoolTest2}}
Pour les valeurs indiquées, la valeur de dBool_Basic est false puisque 2 n'est pas égal à 1.
Le résultat est calculé chaque variable d’entrée fois que la valeur de l’un ou l’autre change.
Exemple 3 : Manipulations de cordes
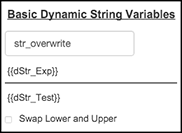
Dans les deux exemples suivants, les variables dynamiques analysent et réécrivent les données saisies par l'utilisateur. Une expression dans la variable dStr_Exp réécrit le texte tapé par l'utilisateur en "This is fun". Une expression dans dStr_Test inverse la casse lorsqu'une case à cocher change d'état.

Le texte saisi par l'utilisateur est stocké dans str_overwrite. En dessous se trouve la variable dynamique dStr_Exp qui exécute cette expression :
slice("This is fun.", 0 ,length({{str_overwrite}}))
En mode prévisualisation ou en cours d'exécution, tout texte tapé est reformulé. La chaîne est réécrite lorsque la valeur de str_overwrite change.

La case à cocher Swap Lower and Upper permet d'alterner le cas de dStr_Test. Sa formule est la suivante :
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
Cochez la case pour inverser la casse de la chaîne.
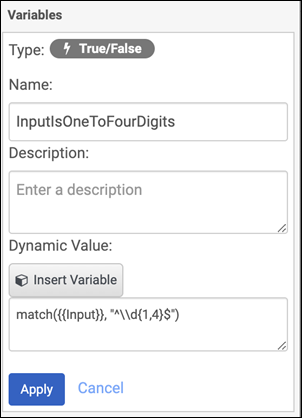
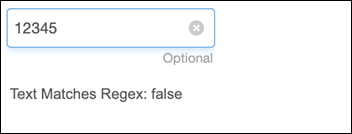
Exemple 4 : Utiliser une expression régulière pour valider des chaînes de caractères et des chiffres
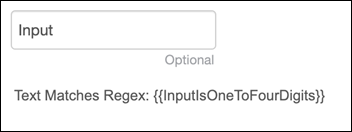
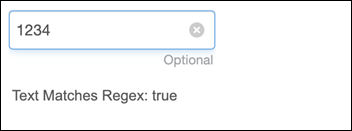
Dans cet exemple, une variable booléenne dynamique renvoie true si la chaîne saisie correspond à l'expression rationnelle fournie :

La regex utilisée ici est ^\\d{1,4}$: - la regex de base est \d{1,4} (entre un et quatre chiffres) : la barre oblique est doublée (échappée) parce qu'il s'agit d'une chaîne JavaScript, et elle est enveloppée dans ^ et $ pour appliquer le motif aux chaînes entières : par défaut, les correspondances partielles sont autorisées, de sorte que sans cette enveloppe, 12345 passerait à cause de la correspondance partielle "1234".



Pour plus de détails sur les expressions régulières et leur débogage, voir Regexr.

