Exemple script s’il s’en est à l’
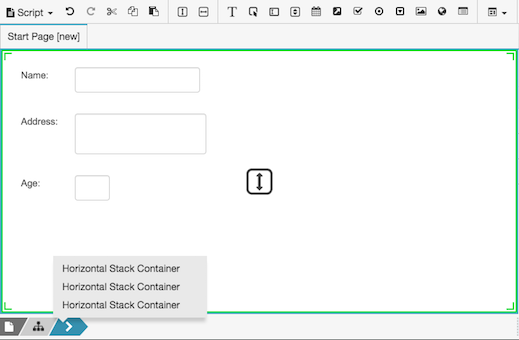
Vous pouvez créer des mises en page complexes en mélangeant ou en imbriquant des conteneurs horizontaux et verticaux. Par exemple, si vous ajoutez trois piles horizontales à la pile verticale par défaut, chaque pile horizontale est une ligne pouvant contenir une combinaison de composants :

Exemple 1 : Créer un disposition qui place les champs dans les lignes
-
Placez une ligne d’éléments dans une pile horizontale parent, elle-même située dans la pile verticale racine Conteneur.

-
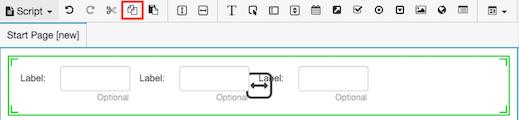
Sélectionnez la pile horizontale et copiez-la dans le Presse-papiers.

-
Sélectionnez la racine Conteneur en cliquant sur son icône.

-
Cliquez sur Coller pour créer une ligne supplémentaire. Répétez les étapes précédentes pour ajouter des lignes supplémentaires si nécessaire.

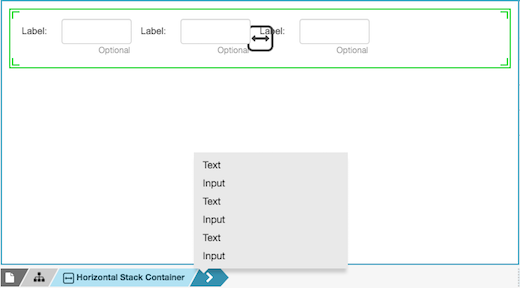
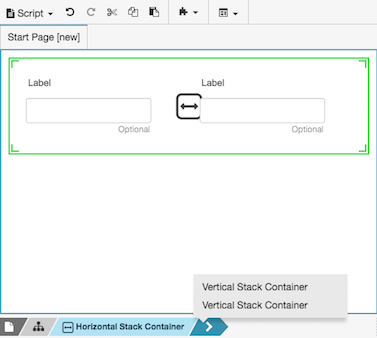
Exemple 2 : Étiquettes de position au-dessus des composants
Pour positionner les étiquettes au-dessus des composants, ajoutez des piles verticales à une pile horizontale. Conteneur :

Il y a beaucoup de combinaisons possibles. Il est recommandé de sélectionner le parent Conteneur avant de lui ajouter un composant.

