Composant script d’entrée de date
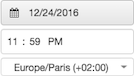
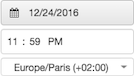
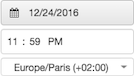
Date/heure est un composant de saisie que vous pouvez utiliser pour sélectionner une date et, éventuellement, une heure et un fuseau horaire. Lorsqu’un agent clique sur un composant dans le script, un calendrier s’affiche. Selon les propriétés du composant, les champs de saisie de l'heure et du fuseau horaire peuvent apparaître. Une variable stocke la date et l'heure que l'agent sélectionne.
-
Cliquez sur Date / heuresur la barre d’outils du composant.
-
Pour stocker la date qu'un agent sélectionne dans une variable, développez le groupe de propriétés Common.
-
Sous valeur, sélectionnez une variable de type chaîne. Cela lie la valeur qu'un agent sélectionne en utilisant le composant date à la variable. Lorsqu’un agent sélectionne une date, la variable liée stocke cette date. Inversement, si la valeur de la variable liée est définie avant l’affichage de la page, le composant affiche la valeur actuelle de cette variable.
Remarque :Par exemple, si un agent sélectionne à partir du calendrier, il stocke la valeur DATETIME suivante dans la variable liée :
2017-08-07T00:00:00-0400. Le format de la chaîne de date est :aaaa-mm-jj plus TEE-SHIRT pour indiquer l’heure hh : mm : SS format, suivi de l’offset au temps universel coordonné (UTC). -
Pour configurer le contrôle de saisie afin qu'il demande la date, l'heure et le fuseau horaire, ou seulement la date, activez ou désactivez Inclut l'heure.
Non Lorsque vous définissez cette option sur Non, l'agent peut sélectionner une date, mais ne peut pas saisir une heure ou un fuseau horaire.

Oui Lorsque vous définissez cette option sur Oui, l'agent est invité à sélectionner une date, une heure et un fuseau horaire.

Astuce : Pour définir une heure de rappel, l'agent doit sélectionner le fuseau horaire du contact.
-
Définissez toutes les autres propriétés du composant.
Éléments communsLa valeur lie un composant à la variable sélectionnée. Par exemple, si vous liez un composant d’entrée de texte à une variable, la zone de saisie affichera toujours la valeur de cette variable, en ignorant tout texte d’espace réservé spécifié. La variable est automatiquement mise à utilisateur jour avec le texte tapé par le , sous réserve de traitement de validation.
Autres commandes, boutons radio par exemple, utilisez la valeur avec un paramètre de texte de valeur sélectionné. Lorsque le bouton radio est sélectionné dans ex exécuter, son "Texte de valeur sélectionné" devient la nouvelle valeur de la variable. De cette façon, chaque case d’option peut assigner une valeur différente à la même variable.
Lorsqu’un contrôle Calendar est lié à la variable, sa valeur est définie sur la date sélectionnée par le contrôle. Étant donné que les variables peuvent prérégler la valeur des contrôles visuels et être également définies par elles, la liaison est une technique puissante et souvent utilisée.
le Inclut le temps configuration configure un Date/heure composant à prompter pour fuseau horaire la date, l’heure, et, ou juste une date.
Non Lorsqu’elle est définie sur non, l’agent est invité à sélectionner une date uniquement. Lorsque vous cliquez dessus, un calendrier de dates de la soirée apparaît pour l’agent à choisir.

Oui Lorsqu’il est réglé sur Oui, l’agent est fuseau horaire invité à sélectionner une date, une heure et.

Astuce : Lors de la définition d’une heure rappel, l’agent doit sélectionner le fuseau horaire du contact.
Détermine si l'utilisateur doit taper ou sélectionner une valeur. La valeur par défaut est False, ce qui signifie que l'interaction avec l'utilisateur est facultative.
L’interface utilisateur indique utilisateur visuellement si l’entrée est facultative.
L’entrée facultative est indiquée par une étiquette inférieure au composant :

Disposition
Configure la largeur sur une taille fixe, afin de l’agrandir si nécessaire pour afficher le contenu, ou de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Configurer Description 
Le dimensionnement automatique configure le composant pour qu’il se contracte ou se développe conformément à son contenu. Par exemple, la largeur d’une étiquette peut augmenter en fonction de la quantité de texte qu’elle contient. 
Stretch permet à un composant de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Si deux composants sont réglés pour s’étirer, ils sont tous par défaut deux alloués 50 % de l’espace restant par. Cela proportion peut être ajusté en modifiant la valeur de poids.
Par exemple, si vous placez un composant à un poids de 200, et l’autre à un poids de 100, alors le premier composant occupe les deux tiers de l’espace restant, tandis que l’autre ne prend qu’un tiers. Le premier composant apparaît deux fois plus gros que l’autre, son poids étant égal à deux fois le poids du deuxième composant.

Définit une taille fixe en pixels. Vous pouvez taper une valeur entière dans la zone ou utiliser les flèches haut ou bas pour augmenter ou diminuer la taille. Ces flèches sont visibles lorsque le composant a le focus. Configure la hauteur à une taille fixe, afin de l’agrandir si nécessaire pour afficher le contenu, ou de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Configurer Description 
Le dimensionnement automatique configure le composant pour qu’il se contracte ou se développe conformément à son contenu. 
Définit une taille fixe en pixels. Vous pouvez taper une valeur entière dans la zone ou utiliser les flèches haut ou bas pour augmenter ou diminuer la taille. Ces flèches sont visibles lorsque le composant a le focus. 
Stretch permet à un composant de consommer le plus d’espace possible par rapport aux autres composants, en utilisant pondération pour influencer les ajustements de taille.
Si deux composants sont réglés pour s’étirer, ils sont tous par défaut deux alloués 50 % de l’espace restant par. Cela proportion peut être ajusté en modifiant la valeur de poids.
Par exemple, si vous placez un composant à un poids de 200, et l’autre à un poids de 100, alors le premier composant occupe les deux tiers de l’espace restant, tandis que l’autre ne prend qu’un tiers. Le premier composant apparaît deux fois plus gros que l’autre, son poids étant égal à deux fois le poids du deuxième composant.
Aligne un composant vers la gauche, la droite conteneur ou le centre, par rapport à son parent.
Astuce : conseil : Un composant ne peut pas être aligné verticalement au conteneur centre si le réglage de hauteur de son parent est Dimensionnement automatique.Pour corriger cela, définir conteneur la hauteur du parent surétirerou à une hauteur fixe enPixels.Configurer Exemple 











Les marges définissent les espacements gauche, droit, supérieur et inférieur autour d’une bordure.

-
Pour mettre à jour en option toutes les valeurs de marge en même temps, appuyez sur Définir tous les bouton pour marge dans le panneau de propriétés.

-
Cliquez sur le champ de valeur pour une marge. Un contrôle de rotation apparaît dans ce champ.
-
Utilisez le contrôle de rotation pour augmenter ou réduire la marge. Si Mettre tous a été sélectionné, le changement est appliqué à toutes les marges.

Le composant est immédiatement repositionné à l’aide de son nouveau paramètre de marge.
Définit la visibilité d’un composant en fonction de la valeur d’une variable booléenne (True ou False).
- Cliquez sur le agencement groupe immobilier. Sous Visible, cliquez sur Sélectionnez une variable.
- Sélectionnez une variable, ou créez une nouvelle variable Oui/Non, puis attribuez cette nouvelle variable à la visible propriété.
- Chez ex terminer, le composant est visible lorsque la valeur de la variable est True. Inversement, il est masqué lorsque la valeur de la variable est Faux.
Avancé
La valeur lie un composant à la variable sélectionnée. Par exemple, si vous liez un composant d’entrée de texte à une variable, la zone de saisie affichera toujours la valeur de cette variable, en ignorant tout texte d’espace réservé spécifié. La variable est automatiquement mise à utilisateur jour avec le texte tapé par le , sous réserve de traitement de validation.
Autres commandes, boutons radio par exemple, utilisez la valeur avec un paramètre de texte de valeur sélectionné. Lorsque le bouton radio est sélectionné dans ex exécuter, son "Texte de valeur sélectionné" devient la nouvelle valeur de la variable. De cette façon, chaque case d’option peut assigner une valeur différente à la même variable.
Lorsqu’un contrôle Calendar est lié à la variable, sa valeur est définie sur la date sélectionnée par le contrôle. Étant donné que les variables peuvent prérégler la valeur des contrôles visuels et être également définies par elles, la liaison est une technique puissante et souvent utilisée.
le Inclut le temps configuration configure un Date/heure composant à prompter pour fuseau horaire la date, l’heure, et, ou juste une date.
Non Lorsqu’elle est définie sur non, l’agent est invité à sélectionner une date uniquement. Lorsque vous cliquez dessus, un calendrier de dates de la soirée apparaît pour l’agent à choisir.

Oui Lorsqu’il est réglé sur Oui, l’agent est fuseau horaire invité à sélectionner une date, une heure et.

Astuce : Lors de la définition d’une heure rappel, l’agent doit sélectionner le fuseau horaire du contact.
Tous les composants par défaut sont activés par. La propriété Disabled lie une variable True / False à un composant pour l’activer ou l’activer en fonction de la valeur ex traiter de la variable.
-
-
Pour créer une variable True/False, cliquez sur Variables onglet.
-
Cliquez sur Ajouter pour ajouter une variable.

-
sélectionner Vrai/faux comme type de données.

-
Dans la case Name, tapez un nom descriptif.

-
Définir la valeur par défaut sur véritable ou sous des prétextes fallacieux.
-
Si la variable est True, alors le composant est désactivé.
-
Si la variable est False, alors le composant est activé.
-
- Pour enregistrer la variable, cliquez sur Appliquer.
-
Affectez la variable à la propriété Disabled. Sous handicapécliquez sur Sélectionner une variable.

-
Sélectionnez la variable true/false.

-
Pour tester votre travail, cliquez sur Aperçu.le Action de changement la propriété vous permet de définir une action qui s’exécute lorsque l’état ou la valeur de ce composant est modifié.
Vous pouvez sélectionner une action Scripter, une action sortante ou une action personnalisée. Les actions sortantes ne sont pas disponibles à moins que la propriété sortante ne soit activée.
Détermine si l'utilisateur doit taper ou sélectionner une valeur. La valeur par défaut est False, ce qui signifie que l'interaction avec l'utilisateur est facultative.
L’interface utilisateur indique utilisateur visuellement si l’entrée est facultative.
L’entrée facultative est indiquée par une étiquette inférieure au composant :

-

