Travailler avec des cartes dans les conversations des robots
Les cartes contiennent une image, un titre, un corps et une liste de boutons. Les clients peuvent interagir avec les cartes en cliquant sur un bouton. Les cartes contiennent deux types de boutons : retour de texte et URL web. Les boutons de retour de texte font partie du message renvoyé au robot et s'intègrent à la conversation. Les boutons d'URL permettent aux clients d'accéder rapidement à des sites web pertinents et vous permettent de fournir des détails supplémentaires sur vos produits ou vos offres. Les cartes ne disparaissent pas une fois que les clients se sont engagés avec elles ; par conséquent, ils peuvent interagir avec les cartes plus d'une fois.
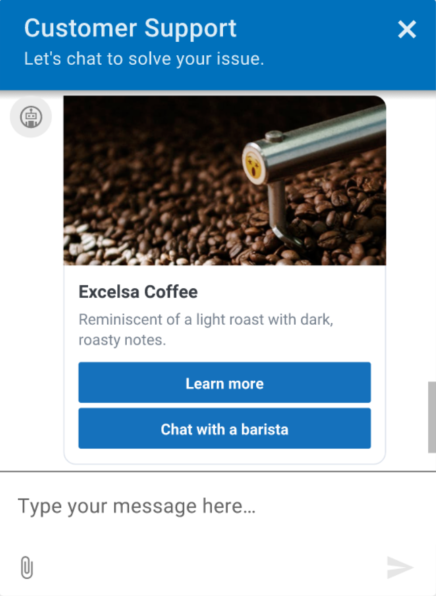
Exemple: Cartes dans Genesys Web Messenger

Soutien aux robots et aux canaux
Les réponses rapides permettent des réponses rapides et structurées, vous permettant d'offrir des réponses simples et guidées aux messages directs en choisissant parmi une liste d'options. Les cartes fournissent une description plus sophistiquée des produits et services en introduisant des images, des titres, des corps de texte et des références facultatives à des sites web externes. Les réponses rapides facilitent les conversations avec les robots en améliorant l'expérience automatisée du client et en résolvant plus rapidement les problèmes.
Bots actuellement pris en charge :
- Google Dialogflow
- Google Dialogflow Chat
- Connecteur Digital Bot
- Connecteur de bot
Bots actuellement pris en charge :
- Messagerie web Genesys
- Facebook Messenger
- WhatsApp Messenger
- Note: Avant de pouvoir utiliser cette fonction dans Open Messaging, vous devez d'abord créer un profil de configuration et sélectionner le type de message Cartes approprié. Ensuite, assignez-le à votre intégration de messagerie ouverte. Pour plus d'informations, voir Créer et affecter un profil de configuration.Messagerie ouverte
Considérations sur la mise en œuvre des cartes
Lorsque vous concevez et mettez en œuvre des structures de carrousel dans vos réponses aux robots, tenez compte de ces limites :
- Les actions par défaut ne sont pas prises en charge pour WhatsApp, LINE ou Twitter. Si vous configurez des actions par défaut dans ces applications, celles-ci les ignorent.
Lorsque vous configurez des cartes dans WhatsApp, gardez à l'esprit les considérations suivantes :
- WhatsApp prend en charge jusqu'à trois boutons avec des cartes. Si vous configurez plus de trois boutons, une erreur se produit.
- La prise en charge de WhatsApp est limitée aux boutons de retour de texte. WhatsApp ne prend pas en charge les boutons URL.
- Le client peut sélectionner une seule fois chaque bouton de retour de texte et n'est pas limité à un seul choix. Le comportement de votre bot doit tenir compte des scénarios dans lesquels l'utilisateur peut sélectionner plusieurs options.
- WhatsApp ne prend pas en charge l'action par défaut dans la réponse du robot pour les cartes.
- Les cartes qui comprennent une image ou une vidéo n'affichent pas de titre. Lorsque vous utilisez uniquement du texte, le titre s'affiche.
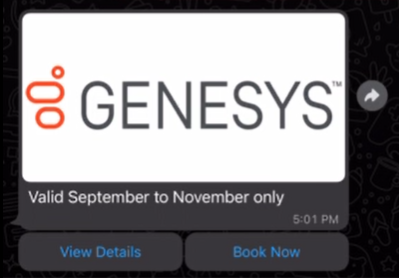
Par exemple, si vous configurez une carte avec le titre « 50 % de réduction sur les vols vers la Norvège » et incluez une image, le titre n'apparaît pas :

Si vous configurez la carte avec un titre et sans image, le titre apparaît dans la carte :

Google Dialogflow ES uniquement :
Ces sections décrivent comment incorporer des réponses rapides dans votre bot Google Dialogflow ES, et incluent des exemples de cas d'utilisation et d'autres ressources.
- Installer l’intégration Google Dialogflow à partir de Genesys AppFoundry
- Configurer les informations d’identification du compte de service de la plateforme Google Dialogflow
- Activer l’intégration de Google Dialogflow
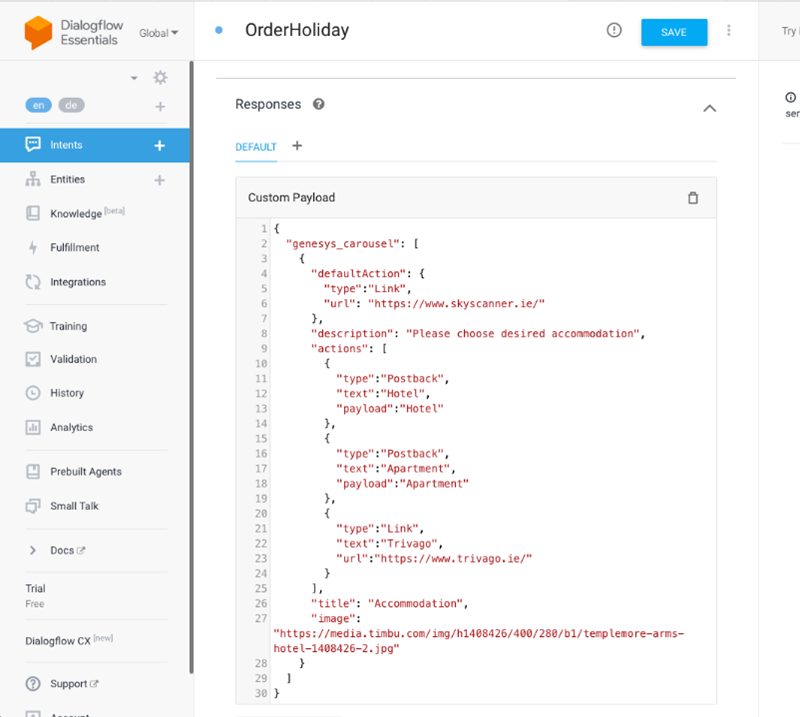
- Pour configurer des options de réponse rapide dans la console Dialogflow, utilisez ce JSON personnalisé pour définir des options pour l'intention de votre bot :
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory cards title line
"description": "String", // optional cards body text explaining its purpose
"image": "URL", // optional a URL pointing to the image shown in the card
"defaultAction": {
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked.
"url": "String" //A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked.
},
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"url": "String" //A URL of a web page to direct the user to.
}
]
}
]
}
Pour utiliser les options de carte afin de basculer entre les intentions de votre robot, dans la console Dialogflow, ajoutez le JSON personnalisé de la section précédente dans le champ de saisie Response :
Exemple de Google Cloud Dialogflow ES
Cliquez sur l’image pour l’agrandir.
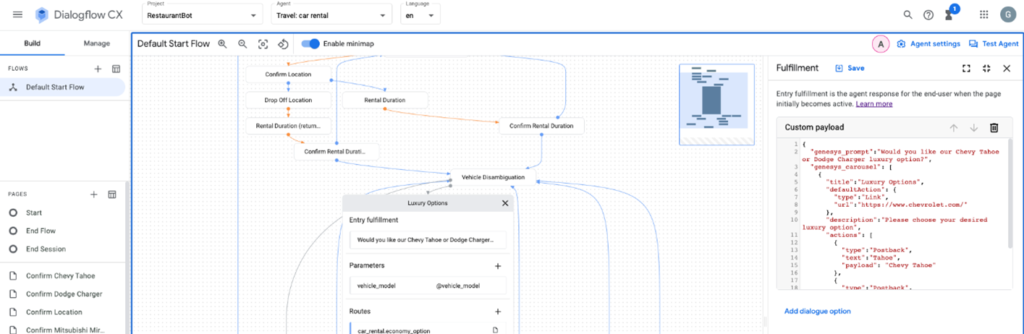
Exemple de Google Cloud Dialogflow CX
Cliquez sur l’image pour l’agrandir.
Pour utiliser les options de la carte pour remplir l'emplacement de votre bot, utilisez le JSON personnalisé de la section précédente dans un webhook. Vous pouvez également utiliser un AWS Lambda à cette fin. Pour plus d'informations, voir Webhook for slot filling dans le guide Google Cloud Dialogflow ES.
Apprendre encore plus :
- À propos de l’intégration de Google Dialogflow
- Webhook pour le remplissage de fentes dans le guide Google Cloud Dialogflow ES
Connecteur Digital Bot
Ces sections décrivent comment incorporer des cartes dans votre bot Genesys Digital Bot Connector et incluent d'autres ressources.
- Créer un bot qui respecte les spécifications de Genesys Digital Bot Connector.
- Configurer l'intégration de Genesys Digital Bot Connector.
- Utilisez le format normalisé Genesys pour définir les cartes.
{
"type": "Structured",
"content": [
{
"contentType": "Card",
"card": {
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
}
]
}
Connecteur de bot
Ces sections décrivent comment incorporer des réponses rapides dans votre bot Genesys Bot Connector et incluent d'autres ressources.
Apprendre encore plus :