Déployer le messager
- Pour visualiser la configuration de Messenger :
- Genesys Cloud CX 2, Genesys Cloud CX 3, Genesys Cloud CX 4, Genesys Cloud CX 2 Digital, Genesys Cloud CX 3 Digital ou Genesys Cloud CX 1 Digital Licence Add-on II
- Déploiements Web > Configuration > Tout autorisation
- Déploiements Web > Déploiement > Tout autorisation
- Un flux de messagerie entrant
- Pour visualiser le champ de téléchargement du logo de la marque : Uploads > Public Asset > Upload permission
- Pour consulter la base de connaissances champ de sélection : connaissance > base de connaissances > vue autorisation
- Pour visualiser le champ Co-browse: Conversation > Cobrowse > Add permission
- Pour afficher et mettre à jour le profil de contenu : Messagerie > Contenu pris en charge > Ajouter, Supprimer, Modifier, et Voir l'autorisation
Messenger permet la messagerie Web en fournissant une fenêtre de messagerie prédéfinie que les clients utilisent pour interagir avec les bots et les agents. avant de créer un déploiement de messager, configurez Messenger et sauvegardez une version de la configuration.
Messenger permet également la messagerie mobile via le headless Transport SDK. Avec le SDK de transport, les développeurs mobiles peuvent facilement créer un client de messagerie mobile personnalisé.
Pour déployer Messenger sur votre site web:
- Créez un déploiement de messager.
- Déployez l’extrait de messager sur votre site Web Vous pouvez déployer manuellement l’extrait de messager ou utiliser Google Tag Manager pour déployer l’extrait de messager.
Pour déployer Messenger sur votre plateforme mobile (messager mobile personnalisé) :
- Configurez le domaine de déploiement et l'ID dans le SDK de transport.
Pour gérer votre déploiement Messenger, vous pouvez :
- Modifier la configuration de messagerie attribuée à un déploiement
- Gérer la messagerie web et les profils de contenu pris en charge.
- Désactiver un déploiement de messager
- Supprimer un déploiement de messager
Créer un déploiement de messager
- Cliquez sur Admin.
- Sous Message, cliquez sur Messenger Deployments.
- Cliquez sur Menu > Numérique et téléphonie > Message > Déploiements Messenger.
- Cliquez sur Nouveau déploiement.
- Entrez un nom et une description.
- Dans la section État, utilisez la bascule pour définir l'état du déploiement de Messenger.
- Pour activer le déploiement de Messenger sur votre site web ou dans votre application mobile, activez le commutateur à bascule. Le statut passe à Actif.
- Pour désactiver le déploiement de Messenger sur votre site Web ou dans votre application mobile, désactivez le commutateur à bascule. L'état indique Inactif.
- Sous la rubrique Sélectionnez votre configuration, cliquez sur Select Configuration pour sélectionner une version d'une configuration Messenger à affecter à ce déploiement.
- Dans le volet Affectation, accédez à la configuration de messagerie que vous souhaitez attribuer à la configuration et cliquez sur le nom de la configuration de messagerie.
- Sélectionnez la version que vous souhaitez attribuer.
- Cliquez sur Sauvegarder.
- Sous Sélectionnez votre profil de contenu pris en charge, cliquez sur la liste pour sélectionner un profil de contenu à affecter à ce déploiement. Vous pouvez également ajouter de nouveaux profils de contenu pris en charge , si nécessaire.
- Sous Restreindre l'accès au domaine, déterminez si vous autorisez tous les domaines ou si vous restreignez les domaines sur lesquels vous souhaitez déployer l'extrait.
- Pour autoriser tous les domaines, sélectionnez le Autoriser tous les domaines option. Utilisez cette option à des fins de test et de développement.
- Pour restreindre les domaines, entrez un domaine et cliquez sur Ajouter un domaine. Vous pouvez ajouter plusieurs domaines à la liste. Restreindre les domaines pour empêcher l’utilisation non autorisée de votre extrait de domaine provenant de domaines inconnus. Si un domaine est limité, Messenger n’exécute pas sur ce site Web et rejette les demandes d’API de ce domaine.
- Sous Select your Architect Flow, sélectionnez un flux de messages entrants publié. Si un flux n'est pas sélectionné, les fonctions de messagerie ne seront pas disponibles.
- Sous Intégrations push, sélectionnez le type d'intégration que vous souhaitez utiliser pour configurer les notifications push mobiles pour Apple Push Notification Service (APNS) et Firebase Cloud Messaging (FCM). Si vous ne sélectionnez pas d'intégration push, les notifications push ne sont pas envoyées.
- Cliquez sur Save. La page Déploiements Messenger affiche désormais l'extrait de code et la clé de déploiement. Ensuite, copiez le snippet Messenger et déployez le snippet Messengeret sur votre site web. Si vous créez un Messenger personnalisé, copiez la clé de déploiement.
Déployez l’extrait de messager sur votre site Web
- Cliquez sur Admin.
- Sous Message, cliquez sur Déploiements Messenger.
- Cliquez sur Menu > Numérique et téléphonie > Déploiement de Messenger.
- Naviguez jusqu'au déploiement Messenger que vous souhaitez déployer et cliquez sur le nom dans la colonne Deployment Name.
- Dans la section Options de déploiement, affichez la clé de déploiement dans le champ Obtenir votre clé de déploiement.
- Dans le champ Identity Resolution, configurez vos paramètres de source externe et de contact de fusion pour vous assurer que la résolution d'identité fonctionne comme prévu. Pour plus d'informations, voir Configurer la résolution d'identité à partir de la page Admin.
- Sous Déployez votre extrait, cliquez sur Copier dans le Presse-papiers pour copier l’extrait.
- Collez l'extrait dans la balise
<head>de toutes vos pages web. - Pour utiliser la clé de déploiement avec votre client de messagerie personnalisé, configurez-la dans votre SDK.
- Cliquez sur Admin.
- Sous Message, cliquez sur Déploiements Messenger.
- Cliquez sur Menu > Numérique et téléphonie > Déploiement de Messenger.
- Naviguez jusqu'au déploiement de Messenger que vous souhaitez déployer et cliquez sur le nom dans la colonne Nom du déploiement.
- Sous Déployez votre extrait, cliquez sur Copier dans le Presse-papiers pour copier l’extrait.
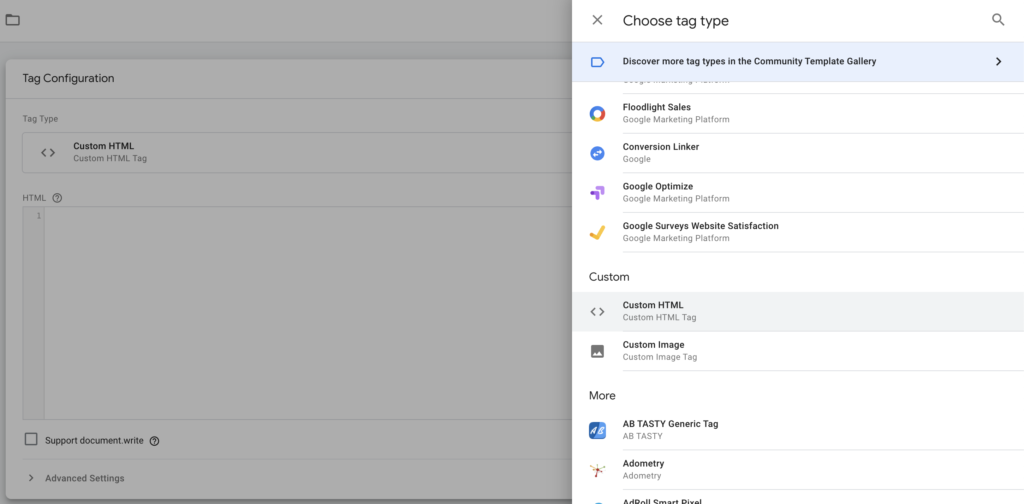
- Dans Google Tag Manager, créez une nouvelle balise HTML personnalisée.
Cliquez sur l’image pour l’agrandir.
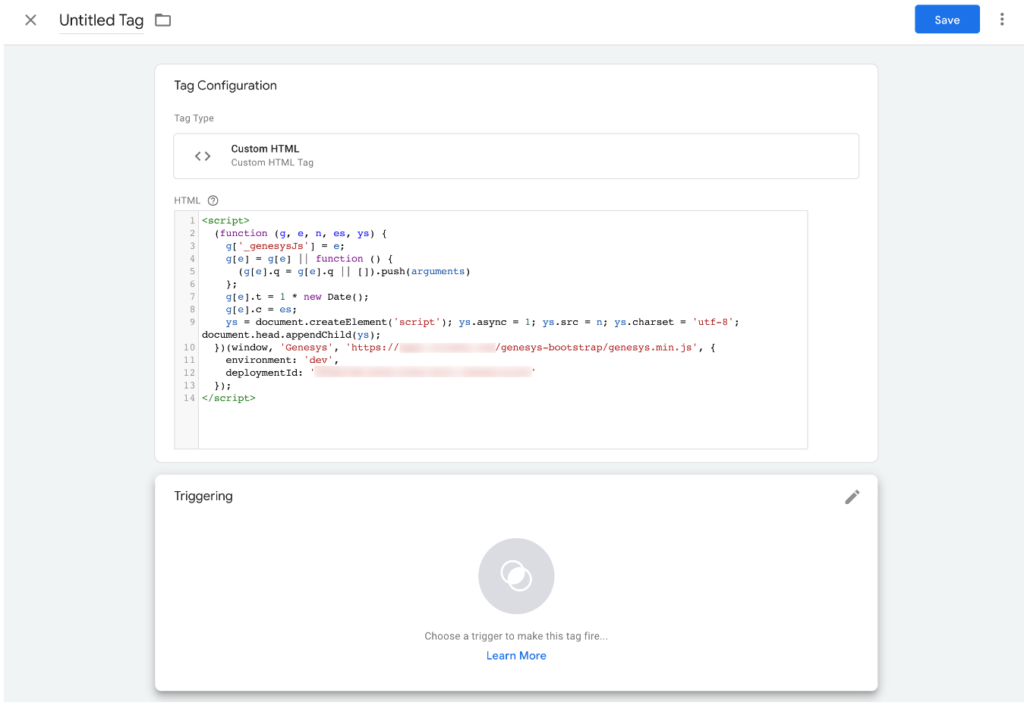
- Collez l’extrait dans le corps de la balise HTML personnalisée.
- Entourez le code JavaScript de balises
<script>. Veillez à désencapsuler le code de l'extrait pour supprimer les caractères d'échappement de la nouvelle ligne (
Cliquez sur l'image pour l'agrandir.
- Enregistrez la balise.
- Sélectionnez le déclencheur Toutes les pages.

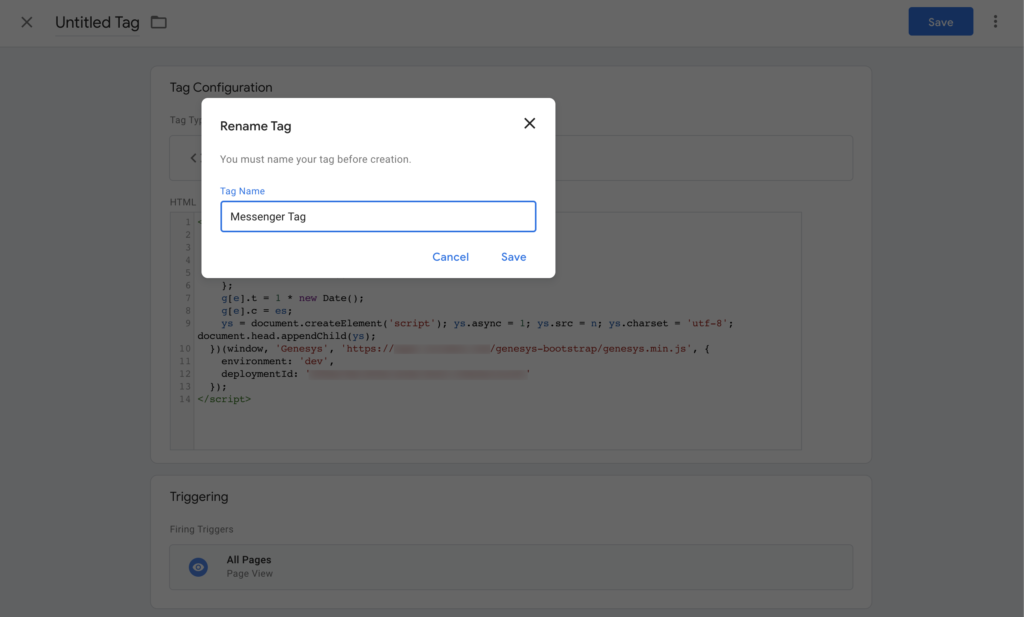
- Enregistrez la balise avec un nom significatif, tel que Balise Messenger.
Cliquez sur l’image pour l’agrandir.
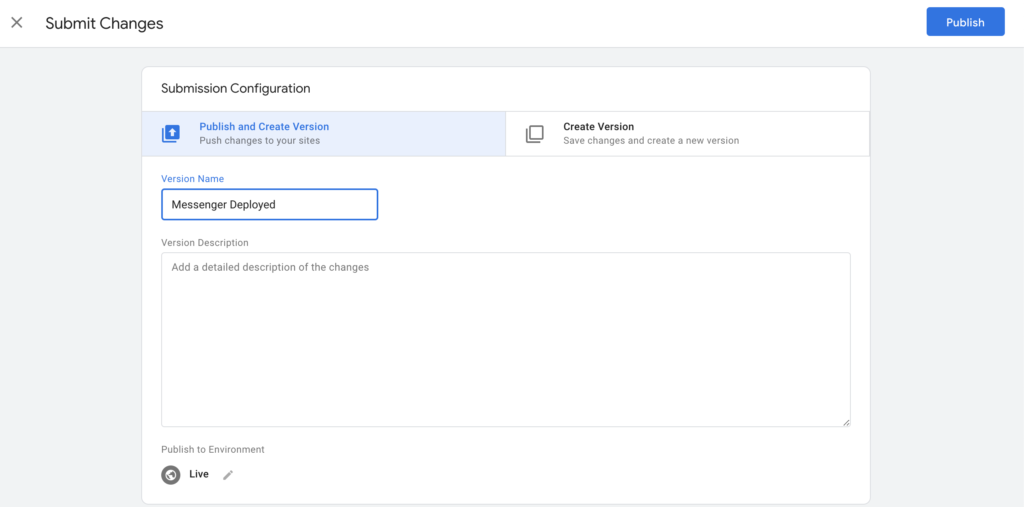
- Cliquez sur Envoyer
- Cliquez sur Publier pour publier la balise sur toutes les pages de votre site Web.
Cliquez sur l’image pour l’agrandir.
- Pour que soit correctement pris en charge par les navigateurs mobiles, votre site web doit inclure les paramètres idéaux viewport dans la balise <meta>. Par exemple :
<meta name="viewport" content="width=device-width, initial-scale=1">. Pour plus d'informations sur l'utilisation de la balise méta viewport pour contrôler la mise en page sur les navigateurs mobiles, voire ici. - Considérer si votre politique de sécurité du contenu (PSC) doit être mise à jour pour permettre l'installation de ressources Messenger sur votre site web. Pour plus d'informations sur les politiques de sécurité, voir Politique de sécurité du contenu.

